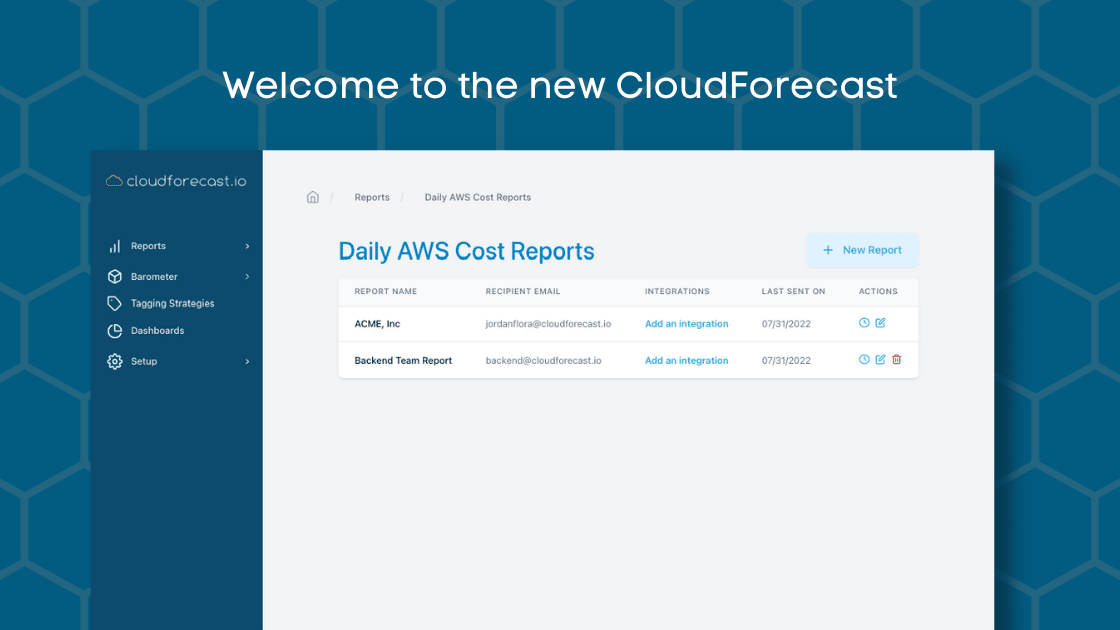
Welcome to the New CloudForecast

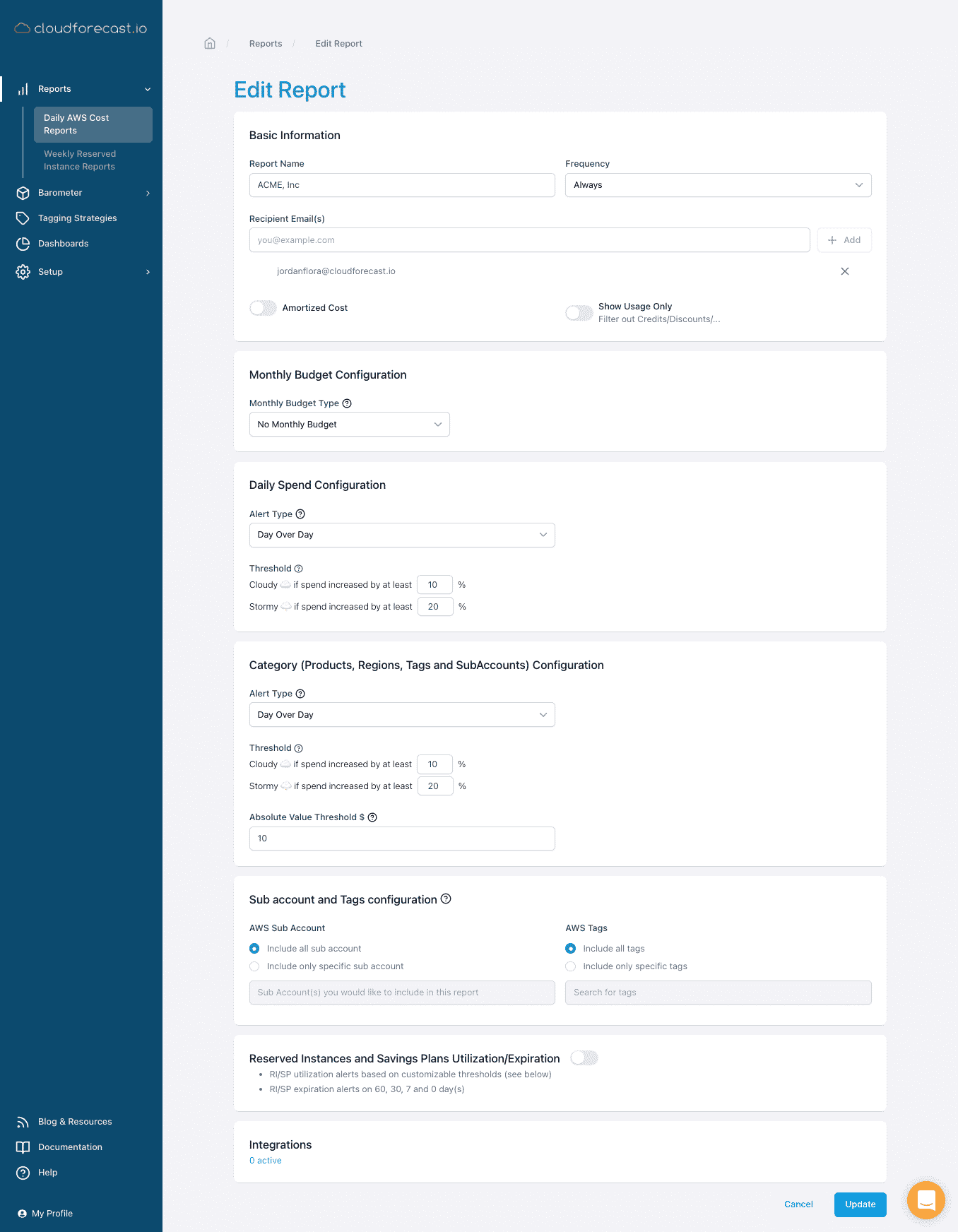
If you’re part of the CloudForecast family, you’ve probably noticed that things have looked a bit “different” over the last few weeks. Well, the party has just begun. We’ve spent the last 5-6 months rewriting and redesigning our whole front end to make it easier to maintain and extend, and of course to make it a more pleasant and intuitive user experience.
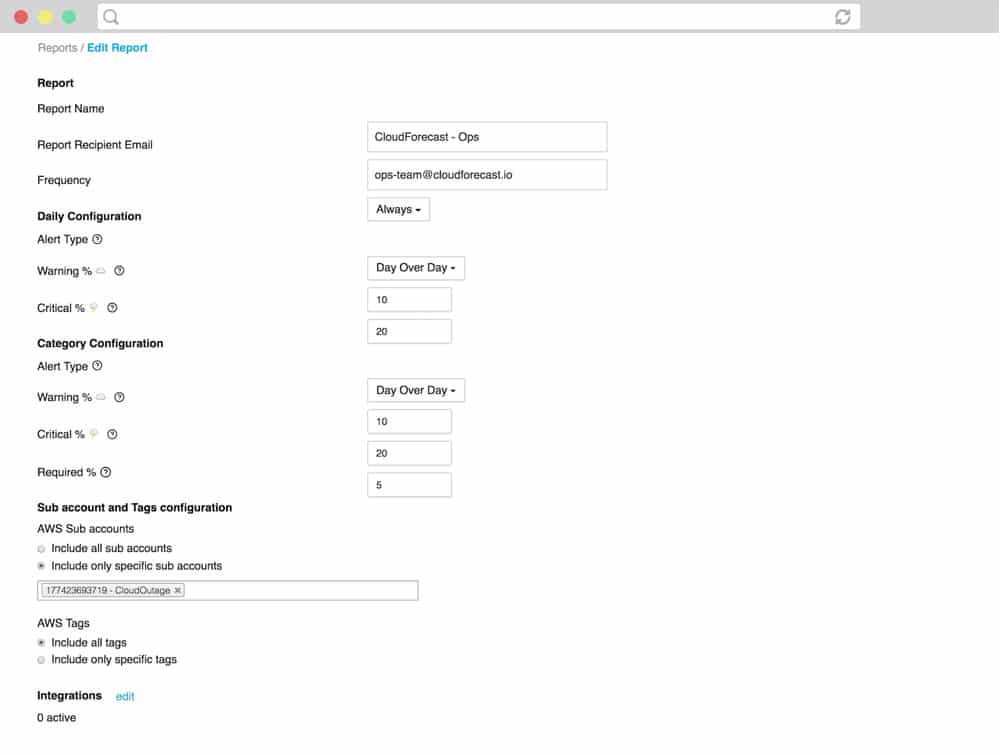
Sometimes tough love really is the answer, here is actual feedback from one of our loyal customers about our original design: “To put it more accurately – it wasn’t aesthetically pleasing. The website is ugly and it’s a very brutalist architecture.”

We know our limitations and we were comfortable enough to agree with this statement. But as a two-person self-funded startup, functionality that brings our users value has always taken priority over designing the perfect UI/UX (if such a thing exists).
And so, despite the limitations of our old Bootstrap/ReactJS-based frontend, we continued to add features and scale. However, the time has come for us to address the elephant in the room, we want to focus on building a beautiful UI and deliver a great user experience without sacrificing the continuous addition of new features.
For anyone who has gone through a full refactor of an application, you can probably relate to how much of an undertaking this can be. It was important to us to balance doing things the right way, but also moving fast. The last thing we needed was for this to be a 12+ month project. As a self-funded startup, doing things fast is a competitive advantage we need in order to compete with our VC-funded competitors.

Our Main Goals and Scope
Before we decided to do this project it was important for Francois and me to sit down to discuss expectations, what was important to us on the tech and business side, and scope out this project from start to finish.
At the time, Kattya was coming on board as our first engineering hire and Francois was expecting his firstborn son so we needed a plan and a first project that Kattya could knock out of the park while Francois was out on Paternity leave. We came up with the following strategic goals and expectations:
- Better User Experience for our users
- Improve our Front-end performance and accessibility
- Update the technologies we were using
- Iterate fast and often
Once we had aligned expectations, we then figured out an exact plan and the technologies, and services to use to achieve those goals and how to communicate all of this to Kattya. Going back to fundamentals and almost starting from a clean slate would also provide Kattya with an intimate understanding of the CloudForecast app so this was the perfect first project for her to start out with as a relatively new hire.
The Tools and Technologies
Notion
Using Notion as a project management tool was a big part of planning from start to finish. We definitely could’ve used other project management tools, but we really liked the flexibility that Notion provided. Also, we were paying for it so we might as well use it.
We used Notion initially to map out ALL the pages that were part of our app, from onboarding to all the feature pages. Doing so gave us a good understanding and a clear map of all the pages that needed to be worked on for the redesign.

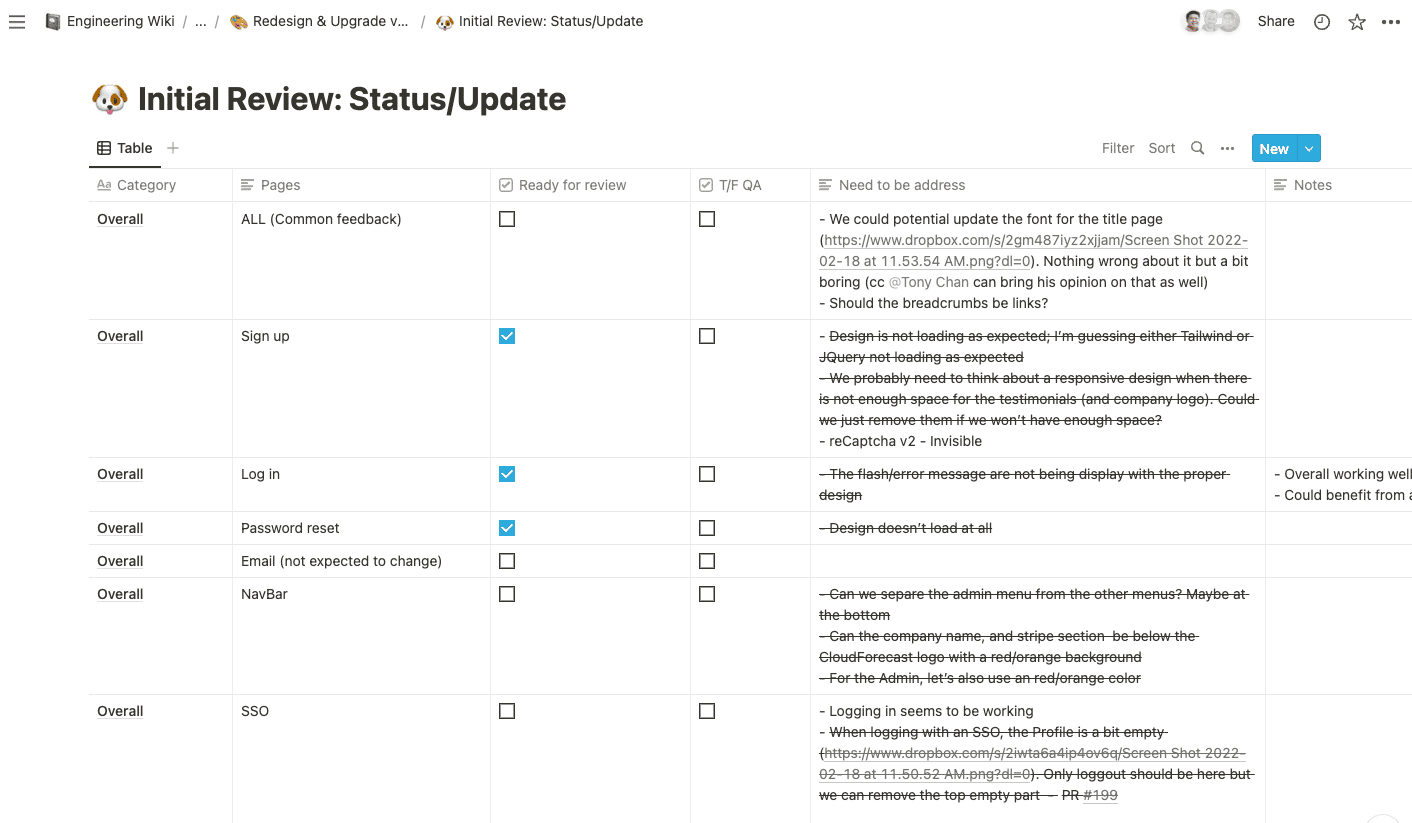
In addition, Notion helped us when we were close to pushing the redesign to production. We pushed the initial redesign into our Heroku staging environment for the whole team to review every single page. Everyone jumped in, tested the app thoroughly, reported bugs, labeled the bugs as “must fix” + “not a priority” and assigned the fixes to each person for the final sprint right in Notion:
Awesomic
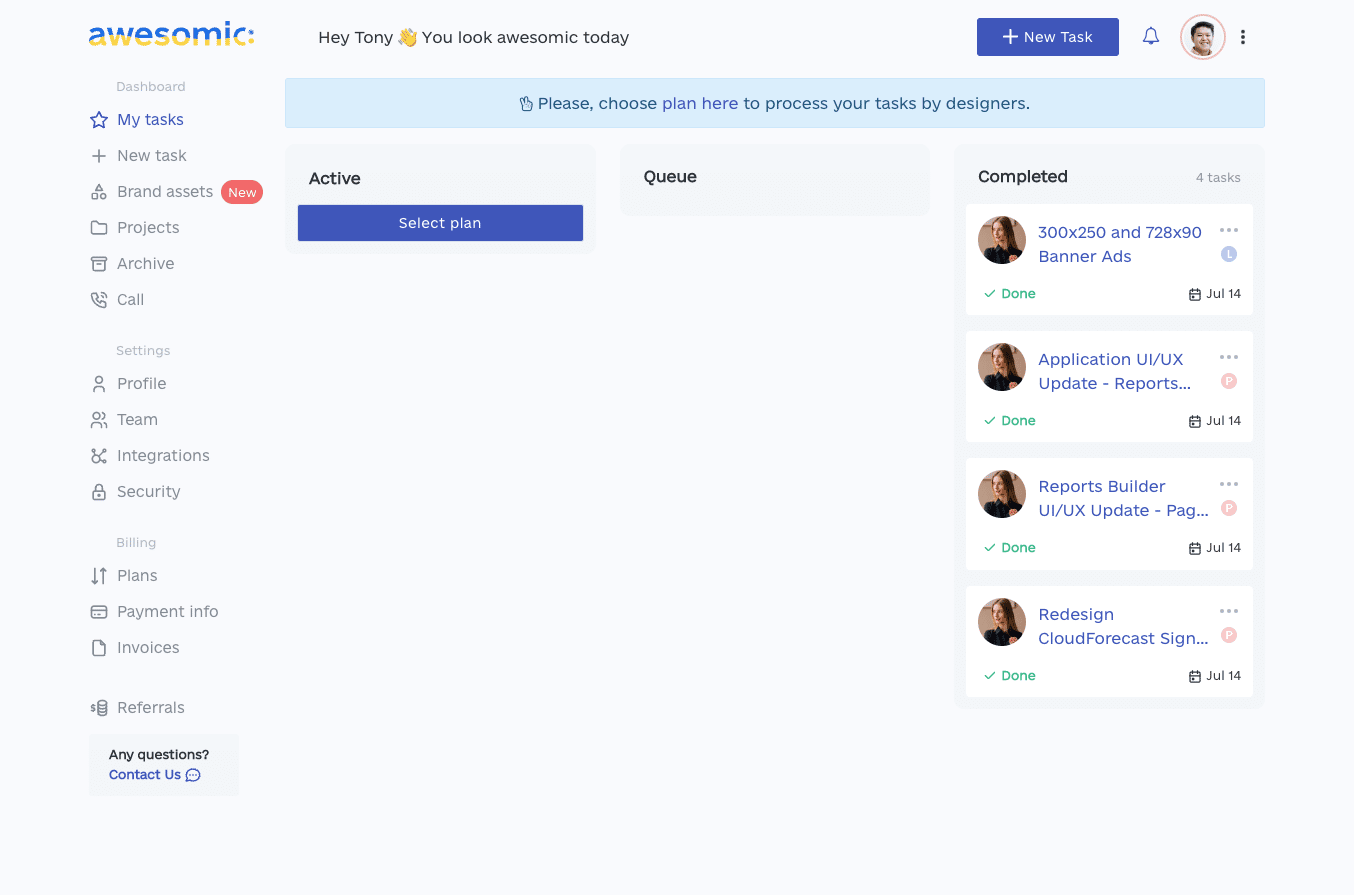
Since we lack an in-house designer, it was important to find a part-time UI/UX designer to help us mock up a few main pages as a start and to build a baseline. Instead of us spending time finding and interviewing designers or even trying to mock something ourselves, Awesomic has fully vetted in-house designers that are ready to help with focused design projects you might have.

We submitted a few pages of our app that needed a facelift, gave them the parameters that they needed to abide by (in this case using Tailwind UI components), and then it was a few messages back and forth to iterate the design given via Figma.
The goal of using Awesomic was to give us a solid baseline design from a few pages to work off of.
Tailwind CSS and UI
We decided to leverage Tailwind CSS and UI components to help us move fast and not reinvent the wheel. Tailwind gave us a modern framework to work off of that we could be proud of. In addition, Tailwind came highly recommended from the TinySeed community and seld-funded startup community. We’re also huge fans of their MicroConf talk:
Leveraging Tailwind UI helped our UI/UX designers have clear parameters, components, and boundaries on what they could do with the redesign. We sent over the Tailwind UI components to use and made sure that they had to design within this boundary.
From there, Kattya leveraged Tailwind CSS to help her code these designs and only have the classes we use per page. Having the baseline of Tailwind UI and combining that with Tailwind CSS, helped with the speed, design and best practices.
Figma
Figma was a key part of the initial design process between Awesomic, Kattya and the CloudForecast team to share the first versions of the design. The Awesomic helped us design some baseline pages through Figma while using Tailwind UI components. From there, Kattya used that as a baseline to design all the other pages of the app.
Figma was a way for us to mock things up, and provide some quick feedback on the design before diving into code.
Challenges
The biggest challenge we ran into in the beginning was updating many of the dependencies and tools we were using to power CloudForecast. For instance, we were operating under a very outdated version of Ruby and React. This took a bit of time for us to update everything required without introducing bugs.
The Exact Process
- Discuss goals, expectations, and scope of the full redesign.
- Take screenshots and map out all the pages from our app into Notion
- Update Ruby and React dependencies
- Leverage Awesomic designer to redesign a few baseline pages as a start with Figma while using Tailwind UI components.
- Use the map from step 2 to redesign and code all the pages with Tailwind UI and CSS while using step 4 as a baseline.
- Push the redesign into staging and do a two-week all-hands on-deck sprint to priortize and fix the bugs.
- Soft launch to our users for further testing and bug fixes.
- Write up a blog post!
Conclusion
From Kattya’s side who spearheaded this whole project:
“Even though it was a big and long project (5-6 months) with a lot of sick and personal leave days from my side, seeing the results made me feel proud, and I know that our website is more intuitive now. It will help more customers understand the use of our platform better. I hope you enjoy our new design as much as I do now.”
Francois and I are really proud of the output and what we were able to produce in such a short amount of time. This was probably one of the largest undertakings we have taken on and we couldn’t have done it without Kattya and the help of Arturo (who jumped in and squashed many of the bugs that surfaced even though he was just one week into the job).
This was the first major project in which the co-founders did not have to be involved. I guess that’s what it feels like to transition from a startup mentality to building an actual company where we have a team of amazing people contributing to CloudForecast!
Feels kind of nice….
So to the user who compared our UI/UX to “brutalist architecture” or other users that felt our app was really ugly (100% agree with this), this one is for you! Please know that we’re listening to your feedback as users.
If you’re a self-funded startup about to go through a similar undertaking, feel free to reach out to me or Francois. We’re happy to help and pass down things we learned going through this.
Manage, track, and report your AWS spending in seconds — not hours
CloudForecast’s focused daily AWS cost monitoring reports to help busy engineering teams understand their AWS costs, rapidly respond to any overspends, and promote opportunities to save costs.
Monitor & Manage AWS Cost in Seconds — Not Hours
CloudForecast makes the tedious work of AWS cost monitoring less tedious.
AWS cost management is easy with CloudForecast
We would love to learn more about the problems you are facing around AWS cost. Connect with us directly and we’ll schedule a time to chat!